Posted March 2, 2021
The Posts content block is a great way to feature a particular post or set of posts that are relevant content for the user to jump to. It can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Posts’.
See the example below.
Note: You have to add Posts before using this content block. Learn about creating and editing Posts here.
Posts Content Block Fields
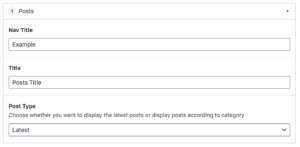
This content block has three main fields.

Nav Title is for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is the content block header, such as the ‘Posts Title’ below.

The last field is Post Type. Here you select which posts you’d like to display on the block.
By default, ‘Latest’ is selected. This pulls in the three most recent posts, by publish date.
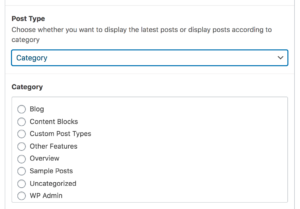
‘Category’ gives you the option of selecting a post category, which then shows the three most recent posts that have been tagged with that category. Use the Category field to select from your list of post categories that you want to feature.
If ‘Featured Posts’ is chosen, another field appears. In this Posts field, you can select up to three posts to feature. The picker lists all published Posts on the site. To help find a post more easily, type into the search bar and/or use the ‘taxonomy’ dropdown to filter the list by category. All posts that are added to the right side will appear in that content block on the front end. To remove a post, hover over the name on the right side and select the minus button. If only one post is selected here, it will appear full-width, see example here.
Make sure to ‘Update’ the page to save your changes.

