WordPress evolved from a simple blogging platform into the robust platform it is today. Because of this, it comes with the custom post type Posts by default.
WordPress creates individual pages for each Post, such as this page you’re on right now, and a Posts/Blog page that contains a list of all published posts, such as our Resource Center. (We also sometimes refer to this as the Archive page.)
To access your posts, click on ‘Posts’ in the menu on the lefthand bar in the WordPress admin. Then you can either click ‘Add New’ on the top or click on a post that has already been created to edit it.
Post Fields
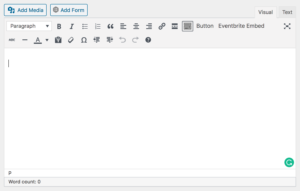
The first and primary field is the default text editor. Here is where you add the main post content. You can add images, links, lists, buttons, etc. To see the full capabilities of this editor, visit the WYSIWYG post.

Next is the Featured Image.

This field is found in the right sidebar on a post edit page. This image is pulled in as the hero image on the individual post page as well as the image for the post on the Posts page (archive) and the Posts content block.
Reminder: the hero is the section at the top of each page that contains the page title and featured image.
Each post also has the option to Override Default Post Sidebar Callouts. This field can override the default callout settings that are set sitewide in Options. You can learn more about this in the Callouts post.
The last section is Content Blocks. You can add any of the 16 content blocks that StageHand offers to any post. In-page navigation for these blocks can be added using the ‘Nav Title’ fields for content blocks. To learn more about content blocks visit this post or view examples of them here.
NOTE: You can change the post’s URL by editing the permalink right below the post title at the top of the page.
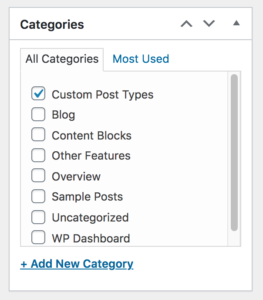
Post Categories
Categories are used to filter posts and find content that is more relevant to a user — especially on the Posts/Blog Archive page.

These can be added through the Categories block in the right sidebar. You may either select a category that has already been created, or you may select ‘+ Add New Category’ on the bottom. Once a category is added, it will be available for all future posts.
Add as many as you like for the given post.
Be conscious of the total number of categories you include for your posts. Any category that is active (at least one post uses it) appears in the filter on your Posts/Blog page. If the filter dropdown is really long, it becomes less helpful to users. We recommend no more than 10 categories depending on how you use your posts.
NOTE: You can create and edit all categories in a single spot to have these set ahead of content population. Navigating to ‘Posts’ > ‘Categories’ in the WordPress admin menu.
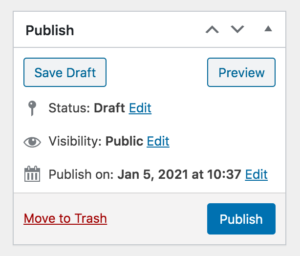
Publishing Posts

When you create a post (or page), you have the option to save it as a draft or publish it. At the top of the righthand sidebar, the ‘Publish’ allows you to save drafts, preview, delete, publish, or schedule posts.
To schedule a post you can change the ‘Publish on:’ date and time to a future date and a ‘Schedule’ button will appear.
If you accidentally publish a post, don’t worry! You can change it back to a draft by editing the ‘Status:’ field. Also after a post is published, you can edit the published date as needed.
NOTE: The ‘Preview’ button doesn’t show all changes to content blocks unless that version is saved, either by ‘Save Draft’ or publishing.
All Posts Page
All posts that are successfully published will appear on the Posts page or blog.

 Each site has a Posts page set up automatically and is titled ‘Blog’. Go to ‘Pages’ on the WP admin menu to find it in your list of pages.
Each site has a Posts page set up automatically and is titled ‘Blog’. Go to ‘Pages’ on the WP admin menu to find it in your list of pages.
You can edit the title of this page to whatever you’d like to call your site’s blog. Be sure to edit the permalink underneath the title as well so that the URL reflects the page name.
This page can be named whatever you would like — here are some examples from current clients: The Buzz, Behind the Scenes, News, or Resource Center.
Be sure to click ‘Update.’
Posts Content Block
Posts can be added to any page by using the Post Content Block. You can learn more about this block here.
Video tutorial to come.
