The Sponsors content block is great tool for acknowledging your funders or partners that make your programs possible. It can be added on any post or page, allowing you to add different logos and/or names depending on the program, production or individual instance.
NOTE: If you’d like your primary sponsors to be ever-present for users, you can add those just above the footer through Options.
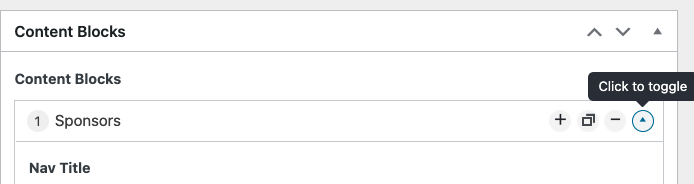
To add this content block, click the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Sponsors’. See the example below.
Sponsors Content Block Fields
This content block has nine fields.
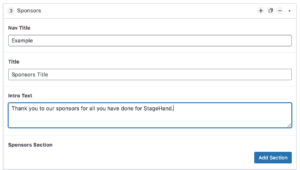
Nav Title is used for in-page navigation, to jump down the page. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is the content block header, such as ‘Sponsors Title’ below. The Intro Text field is for any contextual information you’d like to provide for the user under the title.


The Sponsors Section field is a special field type called a repeater. You can add/repeat as many ‘sections’ or rows as you like by clicking the blue ‘Add Section’ button — which are commonly used for tiers of sponsorship. Within each section, you’ll add the specific sponsor logos or names.
A Sponsor Section includes:
- Title — The name for this sponsor section, likely the specific sponsorship level.
- Secondary — This is a subtitle for the section, giving additional detail.
- Size — You are given the choice of small, medium or large blocks. Large is often used for a higher sponsorship level.
- Sponsors — Another repeater field. You have control over how many sponsors you’d like to add in each section. For each sponsor added, three more fields appear:
- Title — When sponsors don’t have logos, type in their name. Such as ‘Honey the Cat’ below.
- Logo — Image file (JPG or PNG) for the sponsor logo.
- Link — If you’d like the logo or name to link, enter the URL here.
This content block can get especially long if you have to include many sponsors. Remember that you can always collapse other content blocks and sections on the backend that you aren’t currently using via the little arrow in the top right corner that acts as a toggle button. Additionally, you can employ COMMAND + F to search the page and quickly jump to the section or fields that you need to edit.

Make sure to ‘Update’ the page to save your changes.