WordPress is requiring a change by the end of 2021—implementing a new “Block editor” interface. Your site will retain all the same functionality and content. You just get a new backend look with slightly varied steps for creating and editing some content.
For now, we are enabling the Block Editor mode as an option on StageHand so you can familiarize yourself with the new layout over the next few months, but still have access to the Classic Editor as needed. In November, we’ll make that switch permanent.
In this post (and in the video below) we’ll give you everything you need to know as we transition from the old to the new editor.
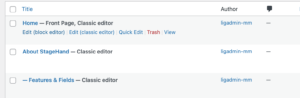
When you navigate to Pages in the WordPress Admin Menu, you’ll now see either Classic editor (the editor you are familiar with) or Block editor (the new editor) next to each page title. This indicates which editor that page was last edited in. If you click on the page title it will resume editing in that option. When you hover over a page title, both options appear and you can choose whichever you prefer.

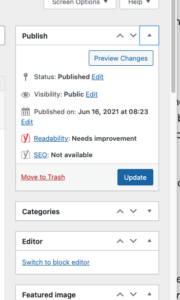
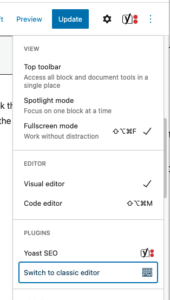
When a page is open, you can switch between the editors from the edit view as well. In the classic mode, click the “Switch to block editor” button in the sidebar on the right. In the block editor mode, click the Options menu (the three dots in the top right) and find the “Switch to classic editor”.


Feel free to toggle between them. All of your content will remain the same and is accessible and editable in both modes.
In the block editor, there are a few things to note:
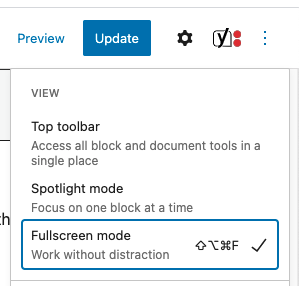
- There is a fullscreen mode that can be toggled on and off in the options menu. This can also be done with a shortcut: shift + option + command + F
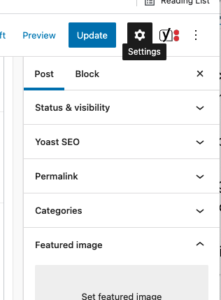
- Next is the page settings. In the classic editor, the settings are always in the sidebar on the right. To access those settings in the block editor, you need to click the settings (gear) icon in the top right corner. All the same fields appear here: page status and visibility, permalink, featured image and page attributes. To declutter the page and hide the page settings, click the x in the top right corner.
- The main text editor is the primary white area at the top of the page with the rest of the StageHand content blocks added below and working the same as in the classic editor.
- To edit content, click the text you want to update and a toolbar will appear. This is the same toolbar in both editors. You can add lists, headers, links, images, etc. Don’t forget the ever-important Toolbar Toggle button and the Clear Formatting button.

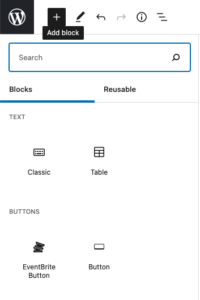
 To add content, go to the blue Add Blocks button in the top left corner of the editor. Here you have 4 different block options. to add: another classic text editor, a table block, an Eventbrite button and a regular button. Select the block that you want to add, then it appears in the main text editor. You can just click and edit. These blocks can be dragged and dropped to reorder as needed.
To add content, go to the blue Add Blocks button in the top left corner of the editor. Here you have 4 different block options. to add: another classic text editor, a table block, an Eventbrite button and a regular button. Select the block that you want to add, then it appears in the main text editor. You can just click and edit. These blocks can be dragged and dropped to reorder as needed.
- To edit content, click the text you want to update and a toolbar will appear. This is the same toolbar in both editors. You can add lists, headers, links, images, etc. Don’t forget the ever-important Toolbar Toggle button and the Clear Formatting button.
Blocks to add in the Primary Editor
You have 4 different block options to add through the blue “Add Blocks” button in the top left corner. These blocks can only be added in the top section of a page and before any of the other content blocks add through the “Content Blocks” section at the bottom of the page. These include:
- Classic — This block is used to add text in chunks that can be moved below or between buttons, just click and edit. This is similar to the classic editor.
- Button — Select this block and click to edit the text and links as desired. If you want to preview the button, click the Preview/Eye icon and toggle between the preview mode and edit mode.
- Eventbrite — Do the same thing as the regular button and click to add the EventBrite ID and button text.
- Table — This is a new block with this update. Click to add the table then set the number of columns and rows and click “Create Table”. Here you can add the content. You have some style options as well — to find these, go to Settings and select the Block tab. You can choose Default or Striped. You can add Header and Footer sections. And you can choose to make the columns a fixed, even width or have them adjusted based on content.
Other Custom Post Types
This editor option and layout will be similar in the other Custom Post Types as well.
In Posts, your main text editor appears up top with the Post Sidebar Callout options and Content Blocks appearing below. Note that your post categories show up in your Page Settings.
For Productions, your main text editor appears on top with your Production details appearing below with the Content Blocks below that.
For Callouts, your main text editor appears on top with your Callout header and button fields appearing below.
People will appear the same.
We encourage you to spend some time testing out the new Block Editor on your site. The key features to remember are in the Options menu, the Page Settings, and the Add Blocks blue plus icon. You’ll find what you need in these spots.
Please reach out to the Ligature team if you have any questions. Have fun exploring!
NOTE: we’ll eventually be updating all of the Resource Center posts and instructions for StageHand to reflect the new Block editor interface. This will happen closer to the full conversion in November 2021.