Posted March 3, 2021
The Production post type is a custom post type.
To edit a Production, log into WordPress and select the ‘Productions’ tab in the lefthand menu to see a list of all Productions added to your site. Click the desired Production’s name — or hover and click ‘Edit’ — to get to the edit page.
To add a new Production, click ‘Add New’ on the top at any time.
Editing Production Fields
The first and primary field is the default text editor where you add the main post content. You can add images, links, lists, buttons, etc. To see the full capabilities of this editor, visit the WYSIWYG post.

Next is the Featured Image.

This field is found in the right sidebar on a Production edit page. This image is pulled in as the hero image on the individual Production page (ex. Art Exhibit) as well as the image on the Productions and Calendar content blocks.
Reminder: the hero is the section at the top of each page that contains the page title and featured image.
In the Production section, there are five different tabs. Each refers to a different feature of the Production custom post type.
General tab
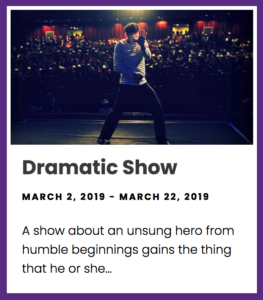
Here are the Production Start and End Dates. These appear in the Productions content block. (See screenshot on the right.)
This is also where you add ticket link information for the Production page.
In the Ticket Link Text field, simply put what you want the button to say. You have the option of adding either a URL or Eventbrite embed in the Ticket Link Type field. If URL is selected, a Ticket Link URL field will show. If Eventbrite is selected, an Eventbrite ID field will appear. If all dates of the event is sold out, check the Sold Out box to notify users.
NOTE: The Eventbrite ID can be found in the events URL. Ex. https://www.eventbrite.com/e/bill-gates-how-to-avoid-a-climate-disaster-tickets-135376658229
Sidebar Tab

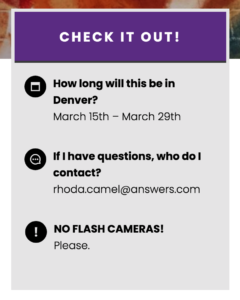
The Sidebar tab contains all fields for the production righthand sidebar details, seen in this screenshot. Click the ‘Add Detail’ button and three fields will appear. Title is for the bolded detail header. The Icon field is a dropdown with 7 different icon options to match the information you are providing. (Icon styles can be updated in the customizer.) And the last is the Text field for any additional details to be included below the header.
You can add as many details as necessary for the event.
Calendar Dates tab
This tab is where each event date that you wish to appear on the calendar will be entered.
Click the blue ‘Add Date’ button and four fields will appear. Fill out the Date and Time fields for it to appear in the correct spot on the calendar.
Check Event Sold Out? if this specific performance is sold out. It deactivates the ‘Buy Tickets’ button on that calendar event so users can’t click this link. If the sold-out button is not selected and the Ticket Link field is filled out, then the ‘Buy Tickets’ button will appear and take users to that link.
You can add as many dates as needed. They will automatically appear on the Calendar Content Block.
Calendar Options tab
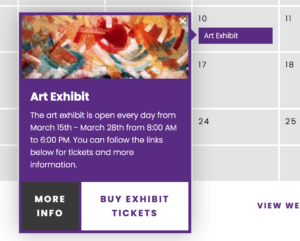
The Calendar Options tab edits the text that appears in the calendar event tooltip. The Calendar Event Description field is added to the popup—this sound remain fairly brief. The fields Tooltip “Buy Tickets” Button Text,
Credits tab
The final Credits tab is for production credits (or other information) that will appear immediately below the righthand sidebar on the single production page. Select the blue ‘Add Credit’ button to add the Detail and Name(s) for those that you wish to give credit to. Add as many credits and/or names as needed.
The last section is Content Blocks. You can add any of the 16 content blocks that StageHand offers to any post. In-page navigation for these blocks can be added using the ‘Nav Title’ fields for content blocks. To learn more about content blocks visit this post or view examples of them here.
NOTE: You can change the post’s URL by editing the permalink right below the post title at the top of the page.
Learn more about the Production and Calendar content blocks.
Video tutorial to come.
