What are callouts?
Callouts are a Custom Post Type on StageHand that create blocks of content that to appear in a page or post sidebar. These are often used for calls to action, ads, or other information that you would like to prioritize for your audience to see. Users have the option of adding a header, text, image, button, and link.
Check out the examples of Callouts in the right column of this post →
How to create a callout
To add a new callout, navigate to ‘Callouts’ in the WP Admin menu and click ‘Add New.’

When creating a new callout, the first thing is to add a title. This will not appear anywhere in the callout itself. This is used for internal organization, to help distinguish between different callouts. For example, maybe you have an ad for two different companies. You can name one ‘Ad – Business 1’ and the next ‘Ad – Business 2’.
NOTE: All of the following fields are options. If you leave any of the fields blank or empty, the code will adjust.
The text editor immediately below the header is the main copy for the callout.
The header field is the large text on the top of the callout. If an image is uploaded, it will overlap the image.
The image field applies the uploaded image to the top of the callout. For the image to crop properly, upload an image that is at least 420px x 210px.
Button info is last. The Button Type dropdown provides two options: ‘Link’ and ‘EventBrite’.
- If ‘Link’ is selected, an additional Link field will be added below the Button Text field. Click ‘Select Link’ to add an internal or external link.
- If ‘EventBrite’ is chosen, the EventBrite Event ID field will appear. The EventBrite event id can be found in the event URL.
The last field is the Button Text. button will not appear if this field is left blank.
Adding callouts to pages and posts
You have two options for adding callouts to pages and posts.
- Add default callouts: This will automatically add selected callouts to every page or post.
- Add callouts per page: This will add a selected callout to a single post or page, overriding the default settings.
Adding default callouts
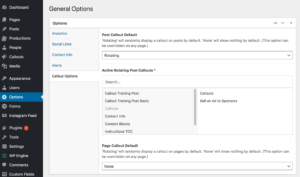
This setting can be found in ‘Options’ on the WP Admin menu, then selecting the ‘Callout Options’ tab.

The Post Callout Default and Page Callout Default fields function identically. Both have the option of ‘None’ or ‘Rotating’.
If ‘None’ is selected for the Post Callout Default field, by default, callouts will NOT appear on posts. The same goes for pages. If ‘None’ is selected for the Page Callout Default field, by default, callouts will NOT appear on pages.
If ‘Rotating’ is selected, the field called Active Rotating Posts Callout or Active Rotating Page Callout will appear. This is where you can select the callout(s) that will appear by default on pages or posts. If more than one is selected, one of the callouts will be randomly selected upon page loads.
Overriding the default setting
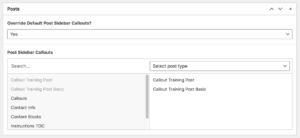
You can override the default setting on any single page or post. To do so, go to the page or post that you would like to edit. There you find a field called Override Default Page/Post Sidebar Callouts?
If ‘No’ is selected, you will not override the default settings designated in the ‘Options’ tab.
If ‘yes’ is chosen, a field called Page/Post Sidebar Callouts will appear. This is where you will choose which callout(s) you’d like to specify to appear on this page/post. You can opt to show none by not picking any from the list. Note that if more than one is chosen here, they will stack instead of rotate.