Posted April 9, 2021
The Video content block can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Video’.
See the example below.
Video Content Block Fields
This content block is simple to set up and only has three fields.
Nav Title is used for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
The Video Embed field is where you’ll place the chunk of embed code. To find this code for YouTube and Facebook videos, follow the steps below.
YouTube
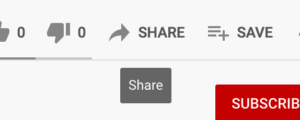
 To find the embed code for a YouTube video, go to the video’s page. Below the video on the right side is button that says ‘Share’. Click it.
To find the embed code for a YouTube video, go to the video’s page. Below the video on the right side is button that says ‘Share’. Click it.

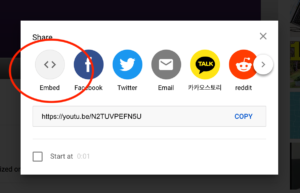
This gives you a popup that shows several options for sharing. Select ‘Embed’ and copy this code. Then paste that code in the Video Embed field in WordPress.

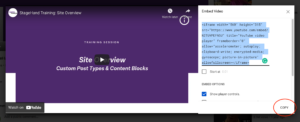
 Find the video on Facebook and go to the video page. In the sidebar, you’ll see three dots in the top right corner.
Find the video on Facebook and go to the video page. In the sidebar, you’ll see three dots in the top right corner.

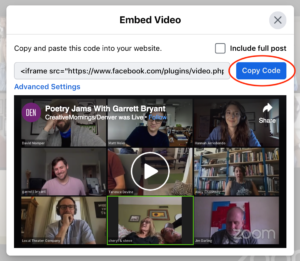
This gives you a dropdown with an ‘Embed’ option. Click it to get a popup with information for embedding. Select ‘Copy Code’ and paste that code in the Video Embed field in WordPress.
NOTE: The steps will be similar for other video platforms, but be aware that this block is only optimized for the main video platforms. Another option for embedding videos on your site is to add the code directly to your WYSIWYG.
The Transcript field is important for accessibility. We encourage all clients to take advantage of the accessibility options the StageHand template offer—and this is an easy opportunity for that. Simply type in or paste your transcript into this text field.
You can create the transcript manually or use transcribing software. Also, YouTube has a transcribing service for when you upload a video to their platform. Reach out to our team if you have questions about these services, we’re happy help find the right option for your team.
Make sure to ‘Update’ the page to save your changes.
