The Testimonial content block can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Testimonial’.
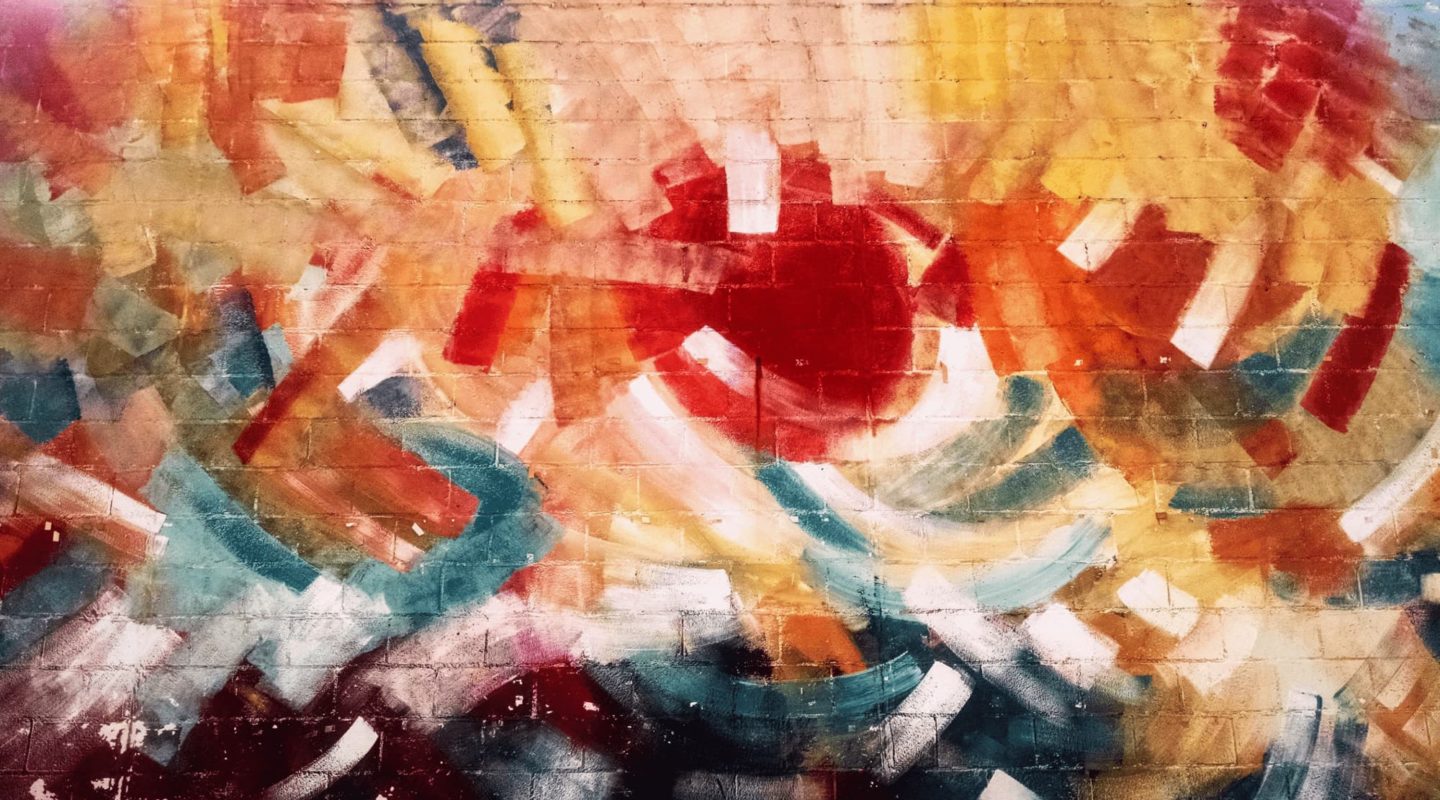
See the example below.
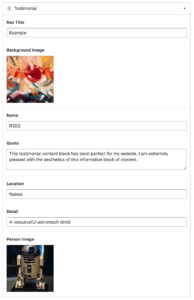
Testimonial Content Block Fields
This content block has seven fields.
Nav Title is used for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.

The Background Image is used as the background for the full block. There is a color overlay built into the block to ensure text legibility and is set at the Primary Color, which is chosen in the Customizer.
The Name field is the name of the person (or droid) that is being quoted.
The Quote field is the quote that you are highlighting. Do not include quotes in this field.
The Location field appears after the Name Field. This can indicate where the quoted person is located or it can be used for different information that is relevant to your users — perhaps title or age.
The Detail field is another option for additional information about the quoted person and appears below the Name, Location line.
The last field is the Person Image to include a headshot of the quoted person or other optional image. Be ware that this appears as a thumbnail size, so you’ll want to select a photo that isn’t too small or far away.
Make sure to ‘Update’ the page to save your changes.