Posted April 12, 2021
The People post type is a custom post type.
To add or edit a Person, select ‘People’ in the lefthand menu of the WP Admin. This gives you a list of all People that have been added to your site thus far. Click the desired Person’s name — or hover and click ‘Edit’ — to get to the edit page.
To add a new Person, click ‘Add New’ on the top.
Editing People Fields
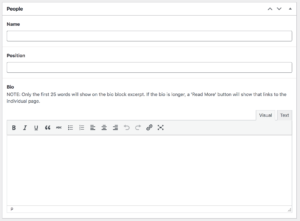
The first field is the Title at the top. This is for internal use only and does not appear on the front end. If there is a person that needs two bios (perhaps they are a staff member and an actor in a show), you can distinguish their profiles by adding helpful information here.
For example Jimmy John (Staff) and Jimmy John (Actor).
Next is the Name field. This does display on the front end, and should be written exactly how you want it to be displayed publicly.
The Position field can be used differently depending on your need. For instance, it may be most useful as a title on a staff page or a role on a production page.
The Bio field is last and gives you ample space to add the person’s bio or history. This field gives your basic formatting options for font styles.
Note: Only the first 25 words will show on the bio block excerpt. If the bio is longer, a ‘Read More’ button will show that links to the individual page. See how this works in the example below.

 The final field is the Feature Image for the person’s image or headshot.
The final field is the Feature Image for the person’s image or headshot.
The Bios Content Block
After you’ve added people to your site, you can add them to a page or post through the Bios content block.
The Bios content block can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Bios’.
See the example below.
Note: You have to add People following the steps above before they will appear in this block. Learn about the People post type at the beginning 👆🏼 of this blog post.
Styling Bios Content Block
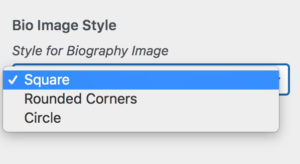
 StageHand offers some styling options for your Bios content block. You have the choice of making the bio images square, rounded corners, or circle.
StageHand offers some styling options for your Bios content block. You have the choice of making the bio images square, rounded corners, or circle.
These styles are set in the customizer. See the post on the Customizer here.
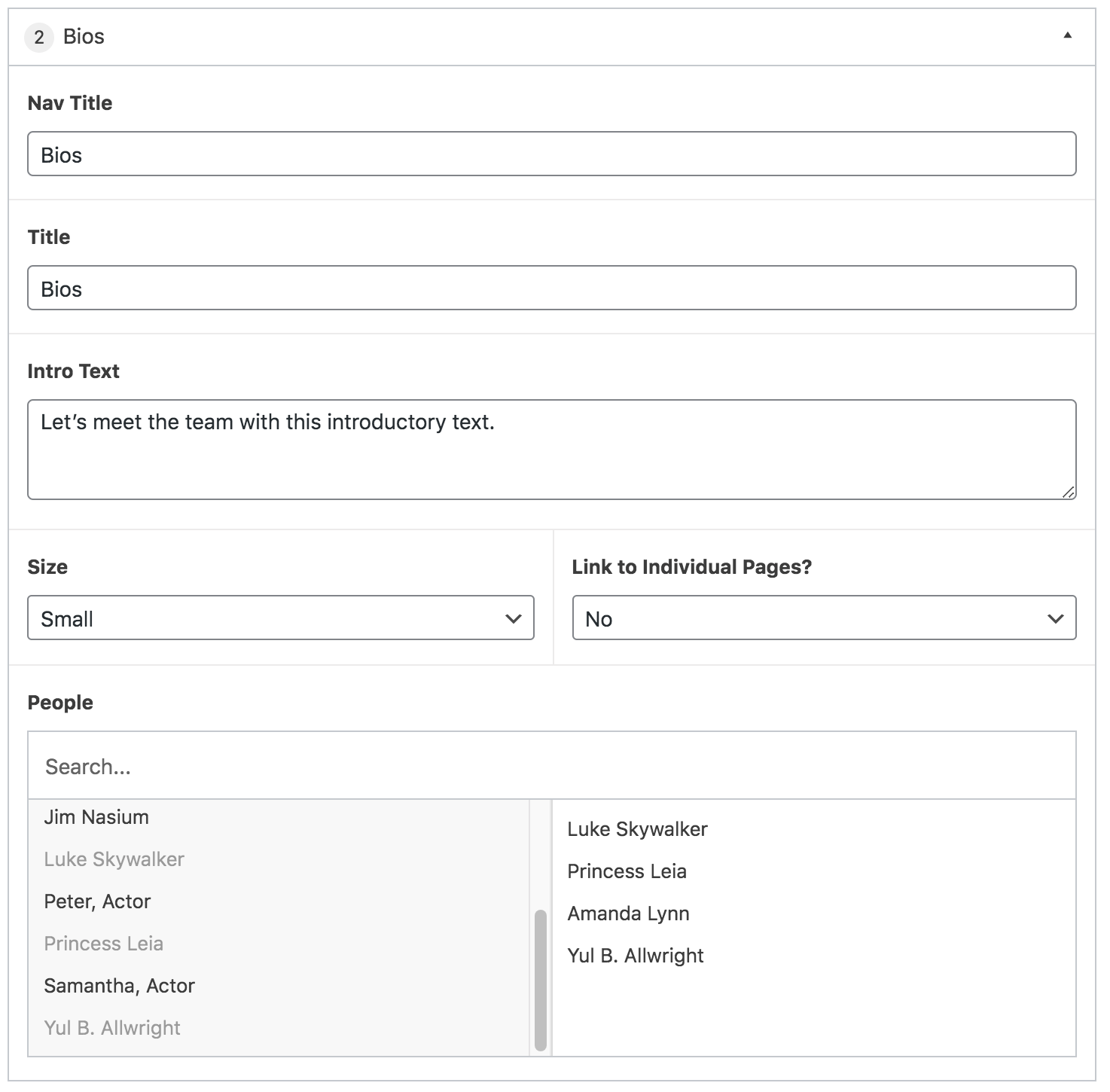
Bios Content Block Fields
This content block has five fields.
 Nav Title is used for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
Nav Title is used for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is for the content block header, such as the ‘Large Bios Content Block’ title below. The Intro Text field is for ancillary information between the title and the bios.
Size is where you determine how prominently you want bio blocks. You have the option of large or small.
If small is selected, another field, Link to Individual Pages? will show. If ‘yes’, the names of the selected people will link to their individual landing pages. If no is selected, they simply won’t link. Large bios do not have this option and will automatically link to the individual pages.
Finally, the People field. This is a special field called a ‘picker’ that allows you to select people you’ve already created. Within this box, you can either scroll to find the desired people or search in the bar on top. Once you select all the individuals, you can simply drag the names around to reorder as needed. All of the corresponding information automatically pulls into the block.
Make sure to ‘Update’ the page to save your changes.