The Map content block can be added to any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Map’.
This block is extremely useful for contact information as well as event locations.
See the example below.
Map Content Block Fields
This content block has five fields to complete.

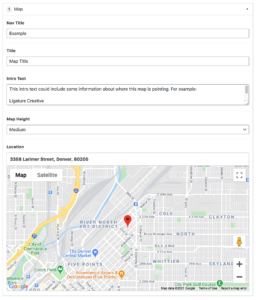
Nav Title sets the in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is for the content block header, such as the “Map Title” below. The Intro Text field is for ancillary information and will appear under the title.
Map Height indicates how large the map displays. You have three options: small, medium, large. For reference, the example below is set to medium height. Note that the map block will always be full-width.
The final field is Location—which is is how you actually connect the address to the Google map. Enter the address in this field and you’ll see a marker placed at that address.
Note: if the marker is placed in the wrong spot, simply drag the marker around on the map to the accurate location.
This automatically creates a map on the page. When a user clicks on the map, a new Google Maps tab opens with the directions to the specified location.
Make sure to ‘Update’ the page to save your changes.
