Posted April 15, 2021
The Large Image content block can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Large Image’.
See the example below.
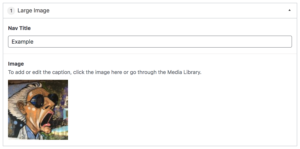
Large Image Content Block Fields
The Large Image content block has just two fields to complete.

Nav Title is used for in-page navigation — such as the ‘EXAMPLE’ link in the hero above.
 The Image is the main image that you want to display. It appears full-width and pulls in the caption and alt text fields for the image.
The Image is the main image that you want to display. It appears full-width and pulls in the caption and alt text fields for the image.
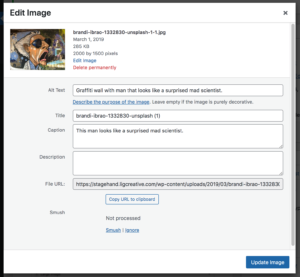
To add or edit the caption and alt text, hover over the image and select the edit icon or go through the Media Library. Once the caption and/or alt text is updated, select ‘Update Image’.
Remember to ‘Update’ the page to save your changes.

