Posted April 12, 2021
The Gallery content block can be added to any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Gallery’. This block is extremely useful for production photos from a performance or showcasing your work in action.
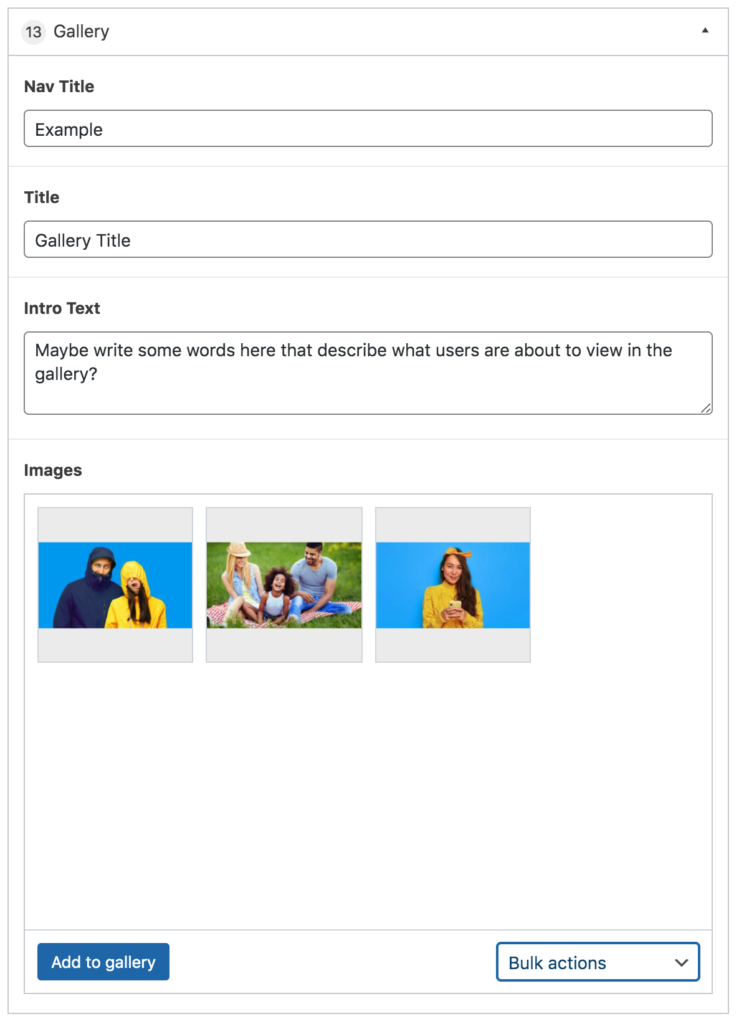
See the example below.
Gallery Content Block Fields
 This content block has four fields that are easy to navigate.
This content block has four fields that are easy to navigate.
Nav Title sets the in-page navigation, allowing a user to readily jump down the page. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is for the content block header, such as the “Gallery Title” below. The Intro Text field is for ancillary information and will appear between the title and the images.
The final field is Images, where you upload all images you wish to display in the Gallery.
When you select an image, the block also pulls in the caption and alt text fields. The captions appear below the corresponding image when the gallery is open.
The alt text is for accessibility purposes. Those who need to use screen readers rely on this text to know what is being displayed. We recommend using both fields for all images to ensure that all users can access your content and have proper context.
To edit either of these fields, you can simply click on the image in your Gallery block and/or go through the Media Library.
Make sure to ‘Update’ the page to save your changes.




