Eventbrite is integrated into the StageHand template allowing your users to buy tickets without leaving the website.
As you start adding content to your site, you’ll notice the option to add Eventbrite links in various places. There are five spots throughout the template where you can add specific Eventbrite links.
- Homepage Hero Buttons : the ‘Eventbrite’ button
- Single Productions Ticket Button : the ‘Check it out!’ button
- Column Blocks : the ‘Eventbrite Link’ button
- Callouts: such as the one on the right →
- WYSIWYG: such as this button below here ↓

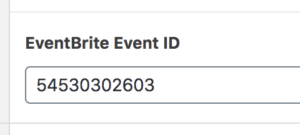
In each of these locations, select ‘Eventbrite’ in the Button Type dropdown field. Then the Eventbrite ID field will appear.
To find the ID for your specific event, navigate to the Eventbrite event URL. In the URL, you will see something like https://www.eventbrite.com/myevent?eid=123456789. The number after ‘eid=’ is the Event ID. In this example, the Event ID is 123456789.
Copy and paste that into the field—and that’s it! An Eventbrite popup will automatically be added so that users can move through the full checkout flow right on your website.