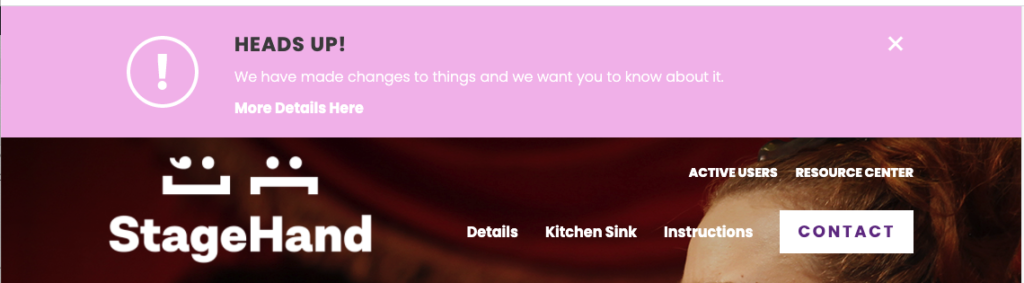
An alert bar is a notification that will appear at the top of the browser window when a user visits your website. These are handy for any type of notice you would like all site visitors to see, such as an update to an upcoming event or a change in hours or possibly a pandemic that has cancelled everything.
These bars will appear above the site header and remain there until the user has closed it.

Adding an alert bar
To add a new alert bar, go to ‘Options’ in the WP Admin menu and click the ‘Alerts’ tab. Click ‘Add Alert’.
First are the Start Date and End Date fields. These fields determine when an alert will be visible to the users. If the current date is outside of that range, the alert bar will not appear on the site until the specified start date.
Alert Header and Alert Content are the main content fields.
You can update the Alert Background Color by updating this field to any desired color. If this field is left alone, by default the color will the Primary Color chosen in the Customizer. Note: Be sure to choose a background color that is high contrast with the text color so that users can easily read your notification.
The Alert Icon field allows you to decide whether you’d like to show the exclamation icon or not.
Finally, the Alert Link Text and Alert Link fields add a link in the alert. This is particularly helpful if there is a page with more information.
We recommend only having one alert bar showing at a time. While two will appear stacked, the functionality will not work properly.
