Posted March 12, 2021
The Accordion content block can be added on any post or page by clicking the blue ‘Add Content Block’ button on the bottom in the Content Blocks section and selecting ‘Accordion’.
See the example below.
Accordion Content Block Fields
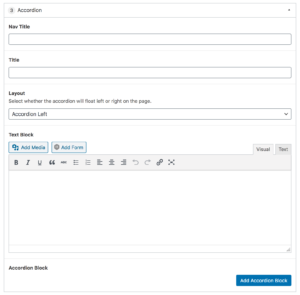
This content block has five fields.

Nav Title is used for in-page navigation. Such as the ‘EXAMPLE’ link in the hero above.
The Title field is for the content block header, such as the ‘Accordion Block Title’ below.
Layout defines whether the accordion will be on the left or right side of the page, opposite of the text block.
The Text Block field is a simple text editor that will appear in a column next to the accordion either on the right or left, depending on what is selected in the Layout field.
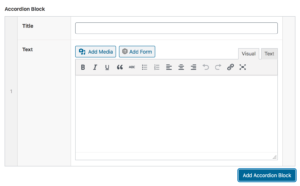
The Accordion Block field is a special field type called a repeater field. You can add/repeat as many ‘Accordion Blocks’ or rows as you would like. Click the blue ‘Add Accordion Block’ button and two fields will appear.
- Title is the main text of that accordion row that will always show whether it is opened or closed.
- The Text field only shows when that accordion row is expanded.

Make sure to ‘Update’ the page to save your changes.
